- Thread starter
- Moderator
- #761
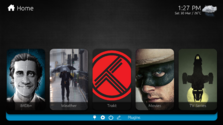
In the Titan skin, there is no support for Moving Pictures, because the support is made by the author of the plugin, and when installing the plugin, all files will be replaced.MovingPictures from Titan
So in the MePo topic this is already there...With MePo Fanart Handler ClearArt, CDArt and ClearLogo images and Studio and Genre logos
mediaportal-titan-mepo-theme/Common/movingpictures.details.lite.xml at master · andrewjswan/mediaportal-titan-mepo-theme
MePo Theme for Mediaportal. Contribute to andrewjswan/mediaportal-titan-mepo-theme development by creating an account on GitHub.
It’s probably better to do this through PR. If these are changes in the Titan skin, then tell me, I’ll make a separate thread for you (PR is prohibited in the master), if these are changes in the MePo theme, then you can go to the master there.Replace with this to add the extra animations rotate and fade:
Needs customization (skin theme settings), whether the icon is large or small, I don’t like the big one, the small one is prettier and doesn’t overlap the poster.Preferential change for Trakt style play icon for Latest Media on Basic Home.

 Ukraine
Ukraine